如何在螢幕上繪製影像檔案
更新日期:2021/4/15
本頁內容會說明如何以Visual Studio、Visual C++,使用對話方塊形式,撰寫一個可以在對話方塊版面上繪製影像檔案的程式。這裡的影像檔案會以"BMP"格式為範例。
主題重點
- 如何準備想要繪製的BMP影像檔案
- 如何從"磁碟檔案"將影像繪製在對話方塊版面
- 如何將想繪製的BMP影像新增為資源
- 如何從"資源檔案"將影像繪製在對話方塊版面
- 如何清除在對話方塊版面上已經繪製的影像
請注意:如果你需要繳交每週的練習成果,請記得將新的對話方塊的"專案名稱",設定成你的學號。以下的範例畫面,對話方塊的專案名稱會使用"MFCTest",你可以把"MFCTest"想像替換為你使用的專案名稱,來找到對應的檔案做修改與測試。
1.如何準備想要繪製的BMP影像檔案
在開始這個專案之前,我們要先準備兩個用來測試的影像檔案,一張用來測試"從磁碟檔案繪製影像",另一張則用來測試"從資源檔案繪製影像",兩張影像請使用不同的圖片,方便在做功能測試時可以進行區別。
這裡使用的檔案格式為"BMP(Bitmap)",這是Microsoft Windows預設支援的影像格式,在Visual Studio中也有預設可以讀取這種影像的函式可以使用。
請注意:1.兩張圖片的"尺寸大小(長度、寬度)"請盡可能一致,等下撰寫程式測試時會比較方便調整需要使用的對話方塊版面大小。2.兩張圖片的大小請不要超過你的螢幕解析度,在繪圖時才能在沒有進行縮放調整的設定下,在對話方塊上畫出完整的影像。
這裡使用的範例為下面兩張圖片。請你任意找兩張要用來測試的圖片,格式為JPG、GIF、PNG、...皆可(因為稍等會進行格式轉換)。
準備好兩張圖片後,請在Windows的開始功能表中,找到"小畫家"或"小畫家3D"這個程式。這個範例撰寫時使用的作業系統為Windows 10,裡面預設的軟體是"小畫家3D"。
如果你的作業系統中內建的是"小畫家",請參照下面相同的程序進行操作,應該也可以順利完成"影像格式轉換"的處理。
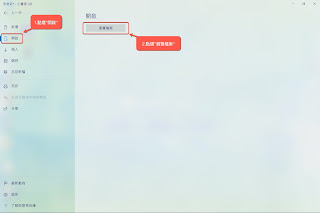
啟動"小畫家3D"後,在"歡迎"畫面請按下"開啟"按鈕。如果你的"小畫家3D"沒有顯示這個"歡迎"畫面,請點選畫面左上角的"功能表",裡面應該就可以看到"開啟"的選項。
請點選左邊欄位中的"開啟",然後按右邊的"瀏覽檔案"按鈕。找到你剛剛準備好的兩張圖片的任一張,將它開啟。
成功開啟圖片後的畫面應該類似下圖。
如果你的兩張圖片大小不一致,在這裡可以使用"裁切"功能,進行圖片長度與寬度的剪裁,讓兩張圖片的大小可以相同。
請點選左上角的"功能表",按"另存新檔",然後在右邊選擇"影像"按鈕。
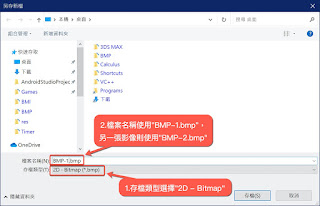
在"另存新檔"的對話方塊中,請將"存檔類型"的下拉式選單,選擇"2D - Bitmap (*.bmp)"的類型,並將檔案名稱修改為"BMP-1.bmp",然後儲存檔案。
請注意:等下撰寫程式碼時會用到這個檔案名稱("BMP-1.bmp"),如果你使用的是其他檔案名稱,在撰寫程式碼時請記得要修改成你使用的名稱,以免程式掛掉。
另外一張圖片,也請用上述的操作步驟,另存新檔為"BMP-2.bmp"。這樣就完成了兩張測試用圖片的準備工作。
2.如何從"磁碟檔案"將影像繪製在對話方塊版面
請切換到"資源檢視"視窗,開啟主對話方塊資源(這裡的範例為"IDD_MFCTEST_DIALOG",在你的專案中應該為"IDD_你的專案名稱_DIALOG"),程式編輯畫面會出現這個對話方塊的版面外觀,應該如下圖一樣。
請先選到這個主對話方塊本身,按下滑鼠右鍵,然後在彈出的功能表中選擇"屬性"選項,讓Visual Studio切換到這個主對話方塊的"屬性"視窗。
在對話方塊的屬性視窗中,請把原本無法正確辨識字型的"Font(Size)"項目(預設的顯示內容應該是"????(9)"),設定為你的系統中有內建的字型。這裡的範例是選擇使用"新細明體",字型大小選定為"12"(預設是9)。
請用滑鼠選取對話方塊上預設的"TODO:在此放置對話方塊控制項。"與"取消(按鈕)",按下鍵盤的Delete鍵將他們刪除,因為在後續的範例撰寫中,不會再使用到他們,然後將"確定(按鈕)"移動到最右下角的位置。
請開啟"工具箱"視窗,新增三個"Button"元件,然後將他們參考下圖進行排列。
請依序選取到剛剛新增的三個"Button",參考下圖畫面,修改他們的"Caption"屬性:
* 第一個"Button"的"Caption"屬性修改為"從檔案載入影像"。
* 第二個"Button"的"Caption"屬性修改為"從資源載入影像"。
* 第三個"Button"的"Caption"屬性修改為"清除影像"。
然後將三個"Button"都個別用滑鼠左鍵點選兩下,為他們加入對應要執行的函式。
為按鈕加入對應要執行的函式後,Visual Studio會自動跳轉到程式碼編輯視窗,顯示這個函式的程式碼區塊,方便我們做後續的修改。加入的函式預設名稱為"OnBnClickedButton1"、"OnBnClickedButton2"、"OnBnClickedButton3"。
接著請將已經準備好、將用來測試的兩張圖片,複製一份到"專案資料夾"下的"res"資料夾中,請參考下面Windows"檔案總管"的畫面截圖。
請在"OnBnClickedButton1"函式中,將下圖第163 ~ 186行的程式碼輸入。各段程式碼代表的意義請參考綠色註解文字的說明。
要輸入的程式碼行數比較多,請留意不要有文字、標點符號或大小寫的錯誤,會導致程式編譯失敗,而無法順利執行。如果發生編譯失敗的情形,請仔細檢查每行程式碼是否有鍵入的文字錯誤。
完成程式碼編修後,請按Visual Studio畫面上方、中央的"本機Windows偵錯工具"按鈕,進行修改後的程式編譯、連結。如果程式碼都沒有輸入錯誤,就可以看到這個對話方塊程式出現在電腦螢幕上。
按下"從檔案載入影像"按鈕,就可以將名稱為"BMP-1.bmp"這張圖片畫在對話方塊版面上。
如果準備的"BMP-1.bmp"這張圖片的長度與寬度較大(大於對話方塊預設的版面),你應該會看到類似下圖的畫面 - 左上側的影像繪圖正確,但右下側的則被截掉,而且本來在對話方塊上應該出現的按鈕,現在則是被影像覆蓋掉了。
如果你發生如上圖的繪圖畫面,請結束程式,回到對話方塊版面編輯的視窗。選取這個對話方塊,用滑鼠拖曳右邊、右下方或下方的藍色標記點,將對話方塊的版面放大。
然後按下"本機Windows偵錯工具"按鈕,再載入一次這個影像進行測試,來確認是不是還需要再修正對話方塊的版面大小。
修正過、剛好可以繪製第一張測試圖片的對話方塊版面請參考下圖。
3.如何將想繪製的BMP影像新增為資源
請切換到"資源檢視"視窗,點選最上方的專案名稱(這裡是"MFCTest"),按滑鼠右鍵、呼叫出快顯功能表,點選"加入"、"資源"選項。
在顯示的"加入資源"的對話方塊中,選取右邊第二個按鈕"匯入"。
請選取到先前已準備好的第二張測試圖片(檔名應該是"BMP-2.bmp",檔案位置在專案資料夾下的"res"資料夾中),按下"開啟"按鈕,就可以在專案的資源中加入這張圖片。
在資源中匯入圖片後,Visual Studio預設會開啟這張圖片供我們檢視,請參考下圖。
匯入的圖片預設的"資源ID"為"IDB_BITMAP1",你可以在"資源檢視"視窗中的"Bitmap"分類中找到它。
4.如何從"資源檔案"將影像繪製在對話方塊版面
請切換到程式碼編輯視窗,在"OnBnClickedButton2"函式中鍵入下圖第193 ~ 212行的程式碼。各段程式碼代表的意義請參考綠色註解文字的說明。
完成程式碼編修後,請按Visual Studio畫面上方、中央的"本機Windows偵錯工具"按鈕,進行修改後的程式編譯、連結。如果程式碼都沒有輸入錯誤,就可以看到這個對話方塊程式出現在電腦螢幕上。
請按下"從資源載入影像"按鈕,就可以看到剛剛匯入到資源中的第二張測試圖片,被顯示在對話方塊版面上。
5.如何清除在對話方塊版面上已經繪製的影像
剛剛完成的"從檔案載入影像"與"從資源載入影像"的功能,可以將我們預設的測試影像畫在對話方塊版面上。
然而,已經繪製在畫面上的影像,如果不需要使用了,並不會被自動清除,我們必須自己撰寫"清除"的函式,指定清除的範圍,才能將影像從畫面上"清除"掉(其實是"覆蓋"掉)。
請切換到程式碼編輯視窗,在"OnBnClickedButton3"函式中鍵入下圖第219 ~ 232行的程式碼。各段程式碼代表的意義請參考綠色註解文字的說明。
完成程式碼編修後,請按Visual Studio畫面上方、中央的"本機Windows偵錯工具"按鈕,進行修改後的程式編譯、連結。如果程式碼都沒有輸入錯誤,就可以看到這個對話方塊程式出現在電腦螢幕上。
請先按下"從檔案載入影像"與"從資源載入影像"按鈕,在對話方塊上畫出測試影像。然後使用剛剛加入的"清除影像"功能,將影像從畫面上"塗掉"。
你可能會發現類似下圖的顯示錯誤,這是因為"清除影像"按鈕中設定的"清除區域"的範圍(也就是程式碼中的"myRect"變數值),沒有完全符合我們要清除的區域所導致。
請回到"OnBnClickedButton3"程式碼區塊,修改第224行(代表要清除掉的區域的最下方位置)與第225行(代表要清除掉的區域的最右方位置),然後從新編譯、執行程式進行測試,看看原本有錯誤清除範圍的"清除影像"按鈕功能,能不能"剛好"清除掉另外兩個按鈕所畫出的影像區域。
能夠正確清除影像範圍的結果請參考下圖。
當你按下"從檔案載入影像"或"從資源載入影像"時,指定的影像會被繪製在對話方塊版面上。而按下"清除影像"按鈕時,則可以將剛剛畫出的影像完全清除,讓對話方塊版面恢復繪圖前的狀態。
本次的"如何在螢幕上繪製影像檔案"程式範例到此結束。
如果你是修課同學,請將這個練習專案程式碼資料夾中不需要的檔案都刪除後(可參照 如何替專案"瘦身" & 備份專案),把剩餘的程式碼以壓縮軟體(zip 或 rar 皆可)壓縮成一個檔案,再將這個檔案email給老師,當作你本週學習成果的確認。
本週的壓縮檔案email繳交的時限,**請在下一週的週五(2021/4/23) 13:00前完成,逾時算缺交**,請把握時間完成。
歡迎社群分享。若要全文轉載,請先來信詢問。禁止修改內文,禁止商業使用,必須註明來自「太陽部落」及附上原文連結:https://sunblogsws.blogspot.com/2020/04/vs-bmp.html
































留言